terça-feira, 31 de janeiro de 2012
quinta-feira, 26 de janeiro de 2012
terça-feira, 24 de janeiro de 2012
Correção de pormenores da face num retrato
sexta-feira, 20 de janeiro de 2012
quinta-feira, 19 de janeiro de 2012
terça-feira, 17 de janeiro de 2012
sexta-feira, 13 de janeiro de 2012
quinta-feira, 12 de janeiro de 2012
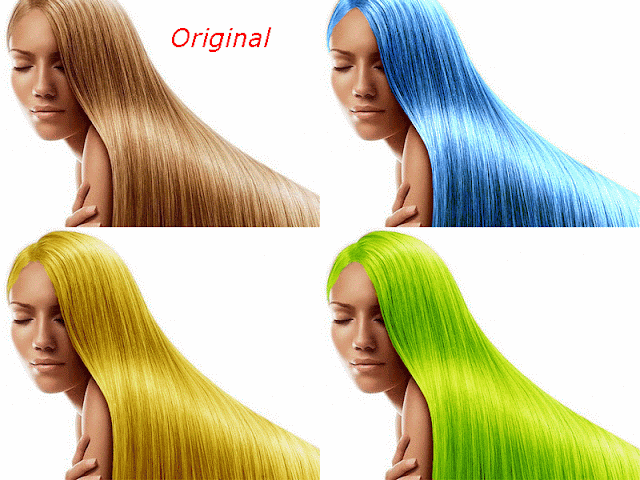
Trabalho de photoshop 2
Hoje fizemos um trabalho muito interessante , com o objectivo de aprendermos algumas novas ferrramentas deste programa .
Imagem Original
Imagem editada
terça-feira, 10 de janeiro de 2012
Inicio do Photoshop
Começámos a trabalhar no photoshop , e vamos mostrar alguns dos nossos trabalhos. Hoje começámos por fazer molduras nas imagens como :
Imagem Inicial
Imagem Inicial
Imagem Final
sexta-feira, 6 de janeiro de 2012
Um novo elemento !
Bem caros leitores, temos um novo elemento neste blog, se gostaram até aqui dos assuntos partilhados com vocês, agora que há um novo elemento, vão haver muitas mais ideias, mais originalidade pois afinal: "Duas cabeças, pensam melhor que uma"...
terça-feira, 3 de janeiro de 2012
Formatos de ficheiros de imagem
Dado que uma imagem vectorial é constituída unicamente por entidades matemáticas, é possível aplicar-lhe facilmente transformações geométricas (zoom, expansão,…), enquanto uma imagem bitmap, feita de pixéis, poderá sofrer tais transformações apenas com uma perda de informação, chamada distorção. Chama-se assim pixelização (em inglês aliasing) ao aparecimento de pixéis numa imagem depois de uma transformação geométrica (nomeadamente a ampliação). Além disso, as imagens vectoriais (chamadas cliparts quando se trata de um objecto vectorial) permitem definir uma imagem com muito pouco informação, o que torna os ficheiros muito pouco volumosos.
| imagem vectorial | imagem bitmap |
|---|---|
 |  |
Formato de ficheiros do tipo bitmap
Formato JPEG
O formato JPEG, cuja sigla significa Joint Pictures Expert Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.
O JPEG possibilita isso porque é um formato que utiliza compressão de imagens. Mas, o que é isso? Em poucas palavras, compressão consiste na eliminação de dados redundantes nos arquivos. No caso de imagens, é possível fazer a compressão de forma que a retirada de informações não prejudique a qualidade (lossless - sem perda), assim como é possível utilizar níveis maiores de compressão que causam perdas visíveis (lossy - com perda).

JPEG com menor taxa de compressão

JPEG mas com maior taxa de compressão
Formato GIF
Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e, assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Assim, sua utilização é muito comum em ícones, ilustrações ou qualquer tipo de imagem que não necessita de muitas cores.
Há, no entanto, uma característica que faz o formato GIF ser conhecido até os dias de hoje: graças a uma revisão realizada em 1989, o padrão passou a ter a capacidade de suportar animações. Em outras palavras, o GIF passou a permitir a inserção de uma sequência de imagens em um único arquivo. Assim, quando um GIF nesta condição é exibido, cada uma das imagens inseridas é mostrada seguindo uma ordem, dando ao usuário a sensação de movimento.

O formato GIF ainda tem outro diferencial: é capaz de permitir um efeito conhecido como fundo transparente. Isso significa que um arquivo GIF pode ter áreas da imagem que assimilam a cor do local onde está sendo exibido, como se fosse, de fato, uma transparência. Por exemplo: se uma imagem GIF estiver sendo mostrada em uma página Web com fundo verde, as áreas “transparentes” do arquivo serão mostrados na mesma cor.
O GIF também utiliza compressão, mas esta não causa perda de qualidade, mesmo se a imagem for guardada várias vezes.
Formato PNG
O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação surgindo em 1996. Seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF, conforme explica o tópico anterior.
O PNG reúne, portanto, as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
No aspecto da animação, o PNG, por si só, não possui tal capacidade. O que acontece é que há uma variação chamada APNG (Animated Portable Network Graphics) que permite essa característica. O esquema é o mesmo do padrão GIF: uma sequência de imagens inseridas em um único arquivo. No caso, a primeira imagem é um arquivo PNG "normal", que é exibido em situações onde, por algum motivo, a animação não pode ser executada. Há também uma variação chamada MNG (Multiple-image Network Graphics) que possui a mesma finalidade.

Imagem em PNG

Comparativo entre GIF,JPEG e PNG
Formato TIFF
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito utilizado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
O formato TIFF oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Um detalhe interessante é que o formato TIFF suporta o uso de camadas, isto é, pode-se utilizar versões diferenciadas da imagem a ser trabalhada em um único arquivo.
Imagens em TIFF geralmente utilizam extensão .tif ou .tiff e suportam "fundo transparente".
Formato PDF
Portable Document Format (PDF) é um formato de arquivo, desenvolvido pela Adobe Systems em 1993, para representar documentos de maneira independente do aplicativo, do hardware e do sistema operacional usados para criá-los. Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens num formato independente de dispositivo e resolução.
O PDF é um padrão aberto, e qualquer pessoa pode escrever aplicativos que leiam ou escrevam neste padrão. Há aplicativos gratuitos para Linux, Microsoft Windows e Apple Macintosh, alguns deles distribuídos pela própria Adobe.
PDF pode ser traduzido para português como Formato Portável de Documento.
Formato de ficheiros do tipo vetorial
Formato SVG
SVG é a sigla para Scalable Vector Graphics e, tal como o nome indica, trabalha com imagens vetoriais. Trata-se de um formato aberto que surgiu oficialmente em 2001. Em vez de ser baseado em pixels, isto é, os “pontinhos” que formam as imagens, tal como nos padrões mostrados anteriormente, o SVG utiliza a linguagem XML para descrever como o arquivo deve ser.
Graças a isso, o SVG consegue trabalhar bem tanto com figuras estáticas quanto com imagens animadas. Além disso, por ser um padrão vetorial, imagens no formato podem ser ampliadas ou reduzidas sem causar perda de qualidade.
Formato SXD
O Formato permite simulações de 3D entre o desenho vetorial para viabilizar o foco da ferramenta que é parte de uma suíte de escritório. Pode-se desenvolver obras interessantes, mas o foco é facilitar a expressão gráfica de idéias para trabalhos de escritório
Formato PS
Reconhecido por quase todos os programas de edição (Texto ou Imagem) que suportam imagem vetorial e pode ser diretamente enviado a impressoras mais atuais, porém um tanto limitado para definição de imagens (não suporta degradê ou canal alfa).
Formato EPS
Reconhecido por quase todos os programas de edição (Texto ou Imagem) que suportam imagem vetorial, porém um tanto limitado para definição de imagens (não suporta degradê ou canal alfa).
Formato CDR
Formato "maduro", porem com o péssimo hábito de sofrer modificações com as novas versões aplicação mãe.
Formato WMF
Reconhecido pela maioria dos programas de edição (Texto ou Imagem) do MS Windows®, porem com sérias limitações para formação da imagem.
Subscrever:
Mensagens (Atom)